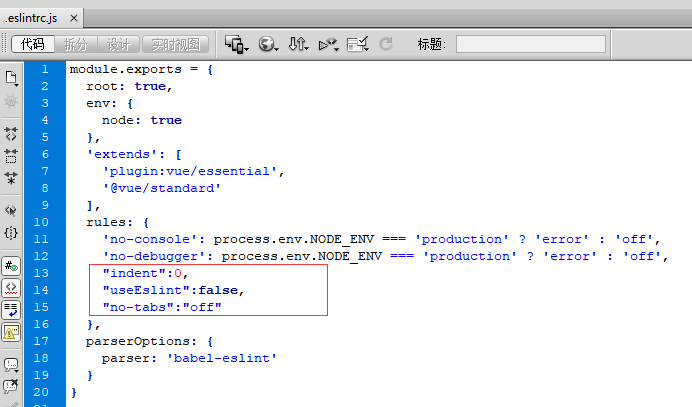
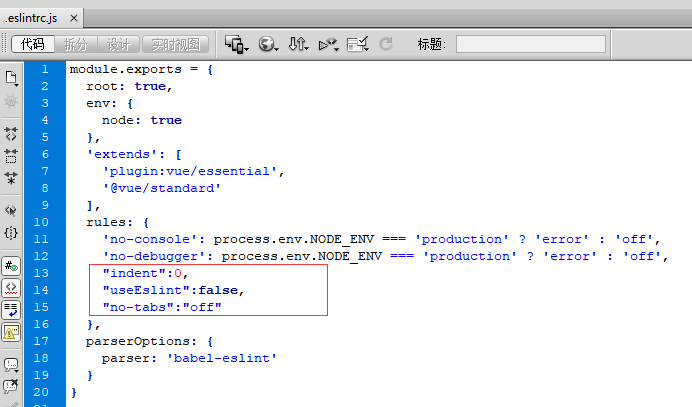
在项目根目录下的.eslintrc.js中的rules下添加以下内容:
/*代表不用eslint检测代码规范*/
"useEslint":false,
/*
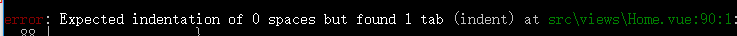
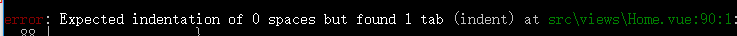
tab和空格混用缩进,导致stylus编译出错问题

解决:"indent":0,
*/
"indent":0,
/*

解决: "no-tabs":"off"
*/
"no-tabs":"off"
本文共 231 字,大约阅读时间需要 1 分钟。
在项目根目录下的.eslintrc.js中的rules下添加以下内容:
/*代表不用eslint检测代码规范*/
"useEslint":false,
/*
tab和空格混用缩进,导致stylus编译出错问题

解决:"indent":0,
*/
"indent":0,
/*

解决: "no-tabs":"off"
*/
"no-tabs":"off"
转载于:https://www.cnblogs.com/zyl-930826/p/11321021.html